Blueprinting 101 & Learning Visual Scripting
Since our team did not have a dedicated programmer I personally decided to take point on this task and see if I could fill the role adequately enough for this project. To start things off we had chosen to use the Unreal Engine to make our project since by default it made almost anything put into it look amazing. Along with that we had some great asset packs (Infinity Blade Asset Pack) to help illustrate our proof of concept while the Artists worked on their own art to use towards the final version of the game.
Unbeknownst to me however, picking the Unreal Engine had another advantage I would soon be extremely thankful for; Visual Scripting or Blueprinting. In order to code in Unreal you can traditionally type out C++ and achieve many of the same results. However, for those who may not be talented in those cryptic languages, node based Blueprinting is a beautiful thing to help conquer programming jitters. For example:
Our game has a campfire that, during playtests, every. SINGLE. PLAYER. would run through. So as part of the design for the game, I decided to make it 'Magic Fire' that would deactivate when the player got close enough.

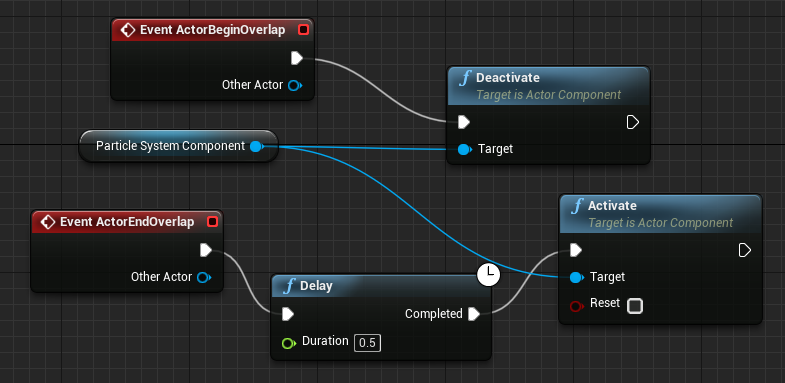
This is the Blueprint to make that fire go out the moment our player interacted with a trigger box placed some distance away from the fire itself. So as you can see the Event ActorBeginOverlap/EndOverlap cause something to happen when the player runs into the trigger box. The next step is Deactivation of the fire so long as the player is standing in that trigger box; but as soon as they leave the box the fire re-activates after a 0.5 second delay.
So it does take a little getting used to, but for simple tasks from someone with little to no coding background this makes a lot of sense and can be very simply decrypted through literal interpretation of each node.
-Samwise
Get Follow the Frozen Footsteps
Follow the Frozen Footsteps
| Status | Released |
| Author | FrostbiteGames |
| Genre | Adventure |
| Languages | English |
More posts
- Creating the AxeMar 23, 2018
- Source ControlMar 23, 2018
- Forming Team FrostbiteMar 23, 2018

Leave a comment
Log in with itch.io to leave a comment.